CSS Posters
I’ve always stressed the importance of practice and experimentation. If you want to get better at something or if you want to learn something, you have to keep on doing it over and over again. This is very true with web design as well. We’ve even published an article here on Design Informer about the benefits of experimentation.
I’m very busy as I work a full-time 9-6 job as a web designer, then I go home and work on Design Informer, soon to be Coding Informer, and I also do a variety of freelance work. With all these on my plate, it’s very hard to find time to relax, open up Photoshop and design, or open up Dreamweaver (code view of course) and just mess around with some code.
Be sure to check out the following articles:
- Photoshop-Inspired Techniques with 100% CSS
- The Making Of “In Pieces”: Designing an Interactive Exhibition With CSS Clip Paths
- Breathtaking Typographic Posters
- Sexy, Bold And Experimental Typography
The Inspiration
A while back, I tweeted about this CSS experiment. Well yesterday, I had some free time on my hands and I decided to do some experimentation with CSS myself. We’ve all seen some amazing things done with CSS3 and I wanted to play around with it myself. I looked around first to see what else I can find that’s been done and I found some really great experiments.
Click the images to view the actual CSS experiment.
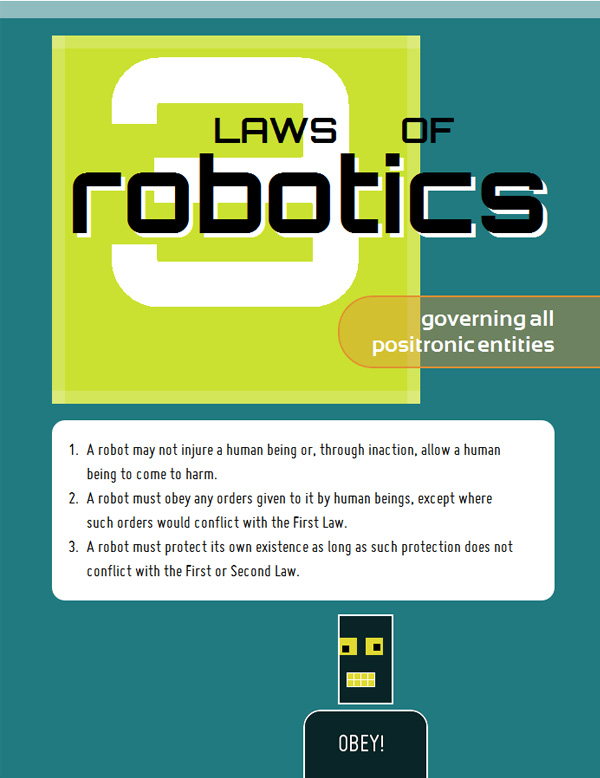
The Laws of Robotics
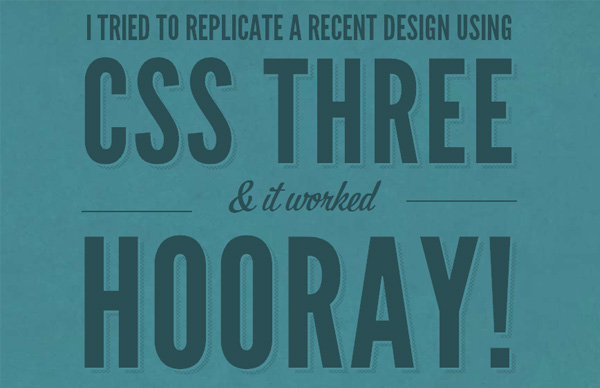
CSS3 Background-Clip Text & @font-face
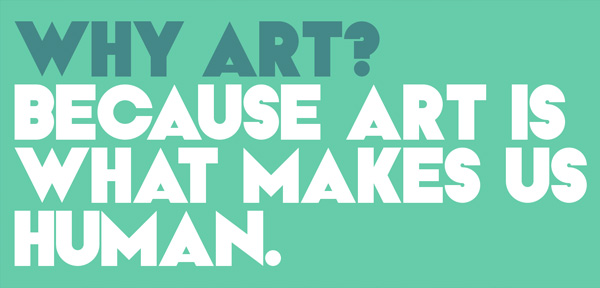
Why Art?

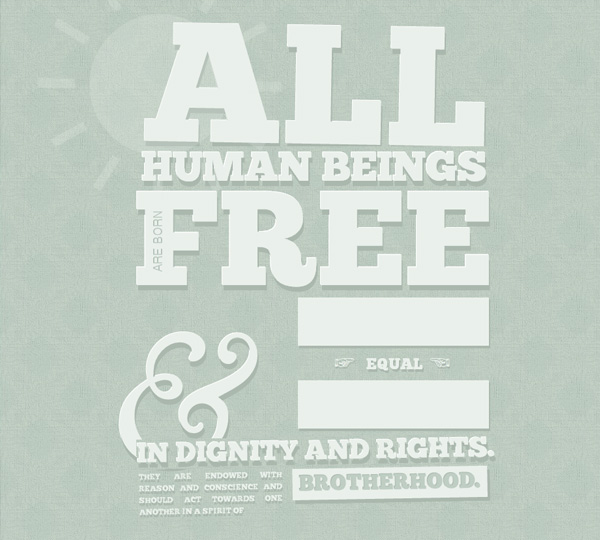
All Human Beings Are Born Free
The Experiment
So after being inspired by the above examples, I quickly went to work. I decided to create some simple CSS3 posters based on designs that I’ve already created before. It took me about a couple of hours to finish this experiment.
If you’re even thinking of viewing it in IE, don’t. I didn’t test for IE and I can care less. This was just for fun and for practice.

There are only four posters right now but I plan to add new ones whenever I have time to experiment with some more. So go ahead and bookmark the page. Also, if you want to create your own CSS poster, feel free to do so and send me a link as well. I’ll include it in this post.
It’s Your Turn
What have you experimented with lately? Have you had a chance to play with CSS3? jQuery maybe? Photoshop? If you want to get better, you are going to have to work at it. Besides that, it’s also fun and enjoyable to create something that’s not for your work or clients.
The best designers and developers I know all experiment. Let me just name a few: Chris Coyier, David DeSandro, Trent Walton, Anthony Calzadilla, and Román Cortés. I could list a lot more people and it would take me a long time, but do you know how they all get better? They experiment and practice and work and read and study all the time.
So what are you doing to improve your skills?


 SurveyJS: White-Label Survey Solution for Your JS App
SurveyJS: White-Label Survey Solution for Your JS App

 Agent Ready is the new Headless
Agent Ready is the new Headless