Web Development Reading List #102
What’s happening in the industry? What important techniques have emerged recently? What about new case studies, insights, techniques and tools? Our dear friend Anselm Hannemann is keeping track of everything in the web development reading list so you don’t have to. The result is a carefully collected list of articles that popped up over the last week and which might interest you. — Ed.
Hey, welcome back again to this week’s web development reading list. It’s great to see your support and the still growing list of subscribers. If you love to read WDRL, please do recommend it to your colleagues and consider a small donation.
This week we saw a new Google logo but while the “I like it” and “I hate it” posts dominated our social media channels, some great technical articles were published as well.
News
- Chrome introduces custom tabs and smooth transitions, allowing apps to preload specific URLs in the in-app browser for a faster user experience.
- Facebook released a complete rewrite of their React developer tools, now available for Firefox as well.
Concepts & Design

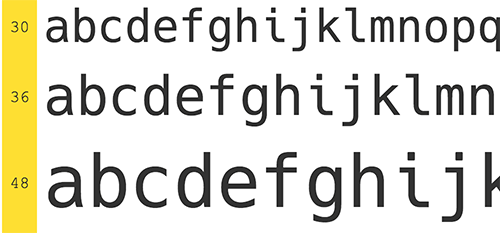
- Hack is a typeface that has specifically been designed for coding, is free and open source.
- In times of more and more single page applications and increasing user interaction, it’s important to put more effort into error messages. Thomas Fuchs explains “How To Write An Error Message”.
- “Making Selected Button States Clear for Color Blind Users”.
Tools
- Mailchimp published their new styleguide and open sourced it, so you can use the same structure in your projects.
- In teams where people are working remotely, the status call can be challenging. But tools like Flock or tatsu which also integrates seamlessly into Slack.
- Toxy is a customizable HTTP(S) proxy to simulate failure scenarios and unexpected network conditions.
- If you have a lot of contributions not being part of your workflow, it can be challenging to get code in your preferred style. Now, Sindre Sorhus gives you xo, a tool that converts code to your preferred style.
Web Performance
- Paul Kinlan had the pleasure to work from India for a week and shares his insights on network quality, browser usage and the difference of what works in proxy browsers and what doesn’t.
- Making sense of prefetching, preloading, prebrowsing.
HTML / SVG

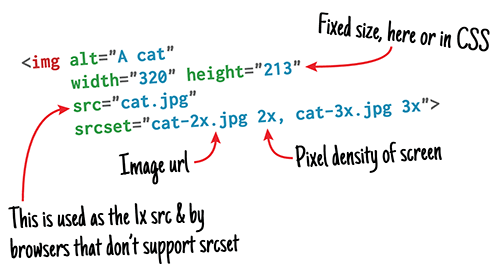
- Jake Archibald explains responsive images again. It’s a short, intuitive and descriptive so everyone can master
picture,srcsetandsizesnow.
Accessibility
- react-a11y is a react tool that warns you about potential accessibility issues in your code.
JavaScript
- While UA sniffing is unreliable, there are also some problems with feature detection. With feature detection we always assume that if a feature is reported to be there, it also works properly. And that’s a false assumption.
- When you have JavaScript driven link handlers you often face the problem that when going back in URL history, the scroll position is not ideal. Now, Chrome tries to fix this by providing the
history.scrollRestorationin the History API.
CSS / Sass
- Patrick Brosset introduces the new CSS Grid layout technique from the beginning with great examples.
Work & Life
- Depression, often only temporarily experienced, can be quite a challenge for humans. Seeing more and more people in web development struggling with health, work-life balance or the impostor syndrome I feel we need to take more care of ourselves. One thing I experienced to work well was doing a challenging sport when I struggled with my work. In my case, the best I could do is go to the climbing gym and go bouldering. It is basically like climbing but without a rope, partner and only up to about 4m high with pads under you if you fall. Tiffany shares in this article how she saved her life by going climbing. I am sure there are more sports achieving the same results but be sure to choose a workout that is challenging and you need concentration, because that is key to what Tiffany helped.
- Tobias Tom shares how he learned to love talking to other people in co-working spaces and the challenge to replace real people with a virtual office when working remote again.
Go Beyond…
- Trash pollution is affecting the whole world and plastic is the worst. Used by a critical mass as late as of 1954 we now have an uncontrollable wast of plastic in the oceans of the world and on many other places around the world. Thinking of how we managed to waste our planet in only about 60 years, it is time to choose less plastic. Next time you go shopping think if you really need another plastic bag (instead bring your own linen) or buy some solid wood toy for babies (it is also healthier for them).
- Well, we already heard some weird things about Uber in the past. But this opinion article is bothering me a lot. It shows how social and human we are: We still don’t care about other people as long as life is as convenient as it can be. Despite this article, judges have made some interesting decisions regarding the drivers’ employment status and the EU considers to regulate Uber. Uber meanwhile invests heavily in the self-driving business and fights back against any lawsuit where drivers fight for better work conditions.
And with that I’ll close for this week. In case you like what I write each week, please support me via Flattr, gratipay or share this resource with other people. You can learn more about the costs of the project here. It’s available via E-Mail, RSS and online.
Thanks and all the best, Anselm
Further Reading
- How To Roll Out New Features Without Hurting Loyal Users
- The Website Launch Checklist – 15 Essential Checks Before You Go Live
- A User-Centered Approach To Web Design For Mobile Devices
- How To Launch Anything




 SurveyJS: White-Label Survey Solution for Your JS App
SurveyJS: White-Label Survey Solution for Your JS App Register for free to attend Axe-con
Register for free to attend Axe-con Celebrating 10 million developers
Celebrating 10 million developers Agent Ready is the new Headless
Agent Ready is the new Headless

