Web Development Reading List #114
What’s going on in the industry? What new techniques have emerged recently? What insights, tools, tips and tricks is the web design community talking about? Anselm Hannemann is collecting everything that popped up over the last week in his web development reading list so that you don’t miss out on anything. The result is a carefully curated list of articles and resources that are worth taking a closer look at. — Ed.
“Black Friday” has many explanations and various historical reasons. Besides that, every year it leads to people buying things just because retailers give huge discounts. But do you really need more? If you wouldn’t have bought something at its full price, you probably don’t need it at all.
In a world where most of us have many things in their home untouched for months or years, we should focus on what is important. It’s not having the newest products, using the latest tools, using the latest cool startup service. It’s about helping other people, sharing real experiences and stories with your friends. Thank them and yourself this year without a bought gift.
I want to thank you for all your support this year!
Concepts & Design
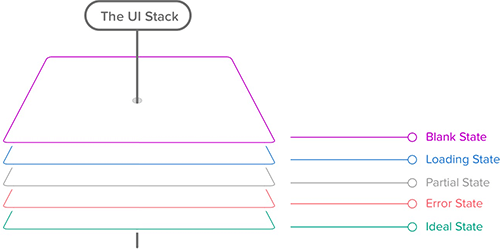
- There are many web applications that fail to deliver a great experience to the user. And that’s because we often miss out to follow a normal user’s workflow. Thus, we miss to design and think about blank, loading, partial, error and ideal states, empty pages.

Tools
- If you’re like me, you sometimes have a hard time figuring out how to build a query in bash or zsh. Instead, you can easily use node.js to build command line tools.
- mention-bot automatically mentions potential reviewers on pull requests by using
git blameto identify who worked on the affected code. Pretty awesome and handy! - Mosh is a shell optimized for unstable network connections. You can replace SSH with it and use it if you want a persistent, seamless connection to a server when you’re on the go.
Security
- Certificate revocation is an imminent problem and Firefox now shares how they plan to improve certificate revocation in their browser without affecting HTTPS performance due to the certificate check (OCSP).
- Yahoo has used Content Security Policy over quite some time now and now they share what they learned from it, so you don’t make the same mistakes and can provide your users with a safe web application.
Privacy
- Detectify just found out that your Chrome extensions might spy on you, without you being able to do anything about it. With Chrome making it very easy for extensions to hide requests, a lot of very popular extensions indeed track your internet traffic and behavior and sell that data. The team was able to buy access to browsing histories from employees of specified companies, internal network URLs, and could trace it 100% back to a Chrome extension sending that data. That’s pretty bad and you should either switch your browser now or disable all extensions that are not open source and verified to not do that if you don’t want to be tracked.
- The relationship between users and companies is based primarily on trust. However, many recent developments have the potential to undermine this trust and to question companies loyalties to their users.
Web Performance
- Theoretically, in http/2 you should not concatenate your files anymore but serve files in as small modules as possible. However, the engineers of the Khan academy tested this out with a large JavaScript application and found out it’s not entirely true. On the one side they found out that their server http/2 implementation had issues and delayed a couple of requests for no obvious reason. Secondly, the current JavaScript bundler like webpack or browserify can save a lot more bytes by concatenating the sources in comparison to serving individual modules.
Accessibility
- Rodney Rehm started to research a little bit on accessibility and its consistency in browsers over a year ago. Now he released ally.js, a JavaScript library that helps you make a website or web application accessible. It’s great to see that as it makes optimizing the accessibility of your project much easier.
- By now, SVG browser support is pretty amazing so there is no reason to use icon fonts anymore. Tyler Sticka shows why it’s actually a harm to accessibility to use icon fonts. As it’s a webfont, it’s also likely to fail quite often under various network conditions and in data-saving browsers like Opera Mini.
- The React team shares how you make React Native apps accessible. It’s also great to see that they designed the React Accessibility API to look and feel similar to the iOS and Android APIs.

JavaScript
- You can detect a user’s app and progress state by using the Page Visibility API. Ilya Grigorik shares how to do that properly in web applications and shows some of the limits with current browser implementations.
Work & Life
- Clearleft’s Andy Budd reflects how our industry evolved and why it’s important to build digital capacity to attract talent. He shares how to build a great team, how to find the right people and what you should do so people want to join your team.
- We live in an industry that relies on Open Source projects. Yet, we fail to understand the value of open source projects and why it’s toxic to not support people financially who maintain the projects we work with. Jan Lehnhardt shares his views on how we can make open source projects sustainable and why building a great team around it makes everything better.
- “Energy can be neither created nor destroyed, only transferred or transformed from one form to another.” writes Ben Callahan in a great article on how to balance your life, prioritize carefully and equally while avoiding to burn-out.
- Glenn Garriock asked a few people working in our industry how they switch off. It’s interesting to see that many people did never consider that question while others tend to do something outdoors or manual work to balance out their virtual all-day work.
- None of us can deliver outstanding performance every day. And it’s totally fine to do mediocre work. This one is the practical expression to the previous article about limited amounts of energy and how to balance that in your life.
- Buffer, known for their remote-working team and open salary policy, now revised the salary formula and you can now even use the formula in their salary calculator. I’d still love to see more companies applying such formulae and share their data.
Go Beyond…
- If you have an opinion, you should be able to back it up. And if you can, please add it to your opinion so people can understand why you have that opinion. By applying that principle you not only avoid putting yourself in a weak position but also avoid unnecessary fights.
I want to leave you with this inspiring quote for the weekend, that, in my opinion, is applicable to every job in the world so I stripped the job so you can fill in your job:
“I firmly believe that_______can change the world and that we, as_______, should be responsible for what we build, what we design, and the impact it has.”—Vina Lustado in Lagom 3
And this was it again for the current week. In case you like what I write here, please support me with a donation or share this resource with other people. You can learn more about the costs of the project here. It’s available via E-Mail, RSS and online.
Thanks and all the best, Anselm
Further Reading
- Building A Cross-Platform WebGL Game
- CSS3 Transitions: Thank God We Have A Specification!
- Creating Responsive Shapes With Clip-Path
- Hybrid Mobile Apps: Providing A Native Experience


 Celebrating 10 million developers
Celebrating 10 million developers

 Agent Ready is the new Headless
Agent Ready is the new Headless SurveyJS: White-Label Survey Solution for Your JS App
SurveyJS: White-Label Survey Solution for Your JS App
 Register for free to attend Axe-con
Register for free to attend Axe-con

