Learning To Code By Writing Code Poems
Back in 2008, I started studying design and clearly remember how the sheer sight of code just intimidated me. I had some coding classes, and without any prior coding experience, I had a tough time understanding the code I first got in touch with. Suddenly, the words that I was used to in the English language (such as "new," "return" and "throw/catch") took on a whole new meaning; the cryptic syntax, semicolons, brackets and completely new rules didn’t make things any easier for me.
If you are new to JavaScript and/or have struggles adding it to your skillset, I may have an approach for you to overcome those barriers. You are definitely not alone, and you have every right to think that learning to code is a tough nut to crack.
Why Is Learning To Code So Tough?
Here are some of the misconceptions about why I think people are having a hard time learning or getting interested in JavaScript (or any coding language):
- Code is cryptic, purely functional and scary;
- Code is meant for machines only, so people do not feel addressed or engaged;
- Code is not treated as a language because it has a completely different use case and looks very different from anything they have seen before;
- People think of stereotypes (evil hackers, maybe some Matrix dudes), and thus do not identify themselves with it.

As a developer, you are expected to treat code in a very specific way — even to think in a quite different (and highly logical) way. Coding languages are quite strict and intolerant; a single character can make the machine fail to understand what you mean and make applications crash. You are expected to ignore and override certain things you know from speaking and writing a human language (which is, by the way, also the case when learning a new human language).
But not all programming languages, documentations or video tutorials on the web are made with this “human to programming language transition” in mind. Of course, they don’t have to. After all, the main purpose of code is to tell machines what to do.
Still, due to that purpose, a chance for comparison is simply missing and the languages you speak (vocabulary and rules) seem to be rendered useless for learning a programming language. There is no word for “love” in the JavaScript language, nor does it make sense to say “I love you.” A machine (or browser) simply does not know or care about love (yet?). This “completely new” and “don’t know where to start” feeling can be scary as hell.

This is why I am here. I think that you can learn JavaScript in a much easier and artistic fashion, by holding on to your human language knowledge, and by treating JavaScript like any other human language. Let me demonstrate with a small example.
Fun fact: Some programming languages actually have the transition from one programming language to another in mind. This is why it is so much easier to learn a lot of programming languages — just by learning a single one.
A Small Example
In a lot of cases, when you want to execute JavaScript code, you want the “document” (basically the website, a user is downloading on each visit) to be ready so that you can interact with HTML elements, for example. In pure JavaScript, you may stumble over something this:
(function() {
// Your code goes here
})();
(Yuck! 😖 In this case, a function is defined in brackets, and then immediately called with another pair of brackets at the end. This is referred to as an IIFE.)
Or sometimes like this:
if (document.readyState === ‘complete’) {
// Your code goes here
}
The first snippet definitely requires an explanation, while with the second (and maybe some fantasy), one could comprehend that there is a condition which needs to be fulfilled so that something else happens just by just looking at it.
Imagine something like this, though:
onceUponATime(function () {
// Your code (story) goes here
})
“Once upon a time” is something (dare I say) even a child might understand. It addresses the developer (by referring to childhood memories), while theoretically doing the same thing. This is what I consider “having the human to coding language transition” in mind.
Quick note on “functions“: A function is basically a skill, which is dormant until you call upon it. “To read” is a skill function read() { … }, which is called upon when you are want to read something like this: read(). There is also something called “anonymous functions”, i.e. "function() { … } (has no name, like in the snippets above) which are basically “one-time / casual actions” that you wouldn’t consider to be a skill, such as “to push a button.”
Turning The Tables: From Message To Basics
So let’s take this idea a bit further. Let’s take the reasons and misconceptions above, and turn them upside-down:
A small poem.
Written in JavaScript.
Made for human beings.
About the love between two individuals.
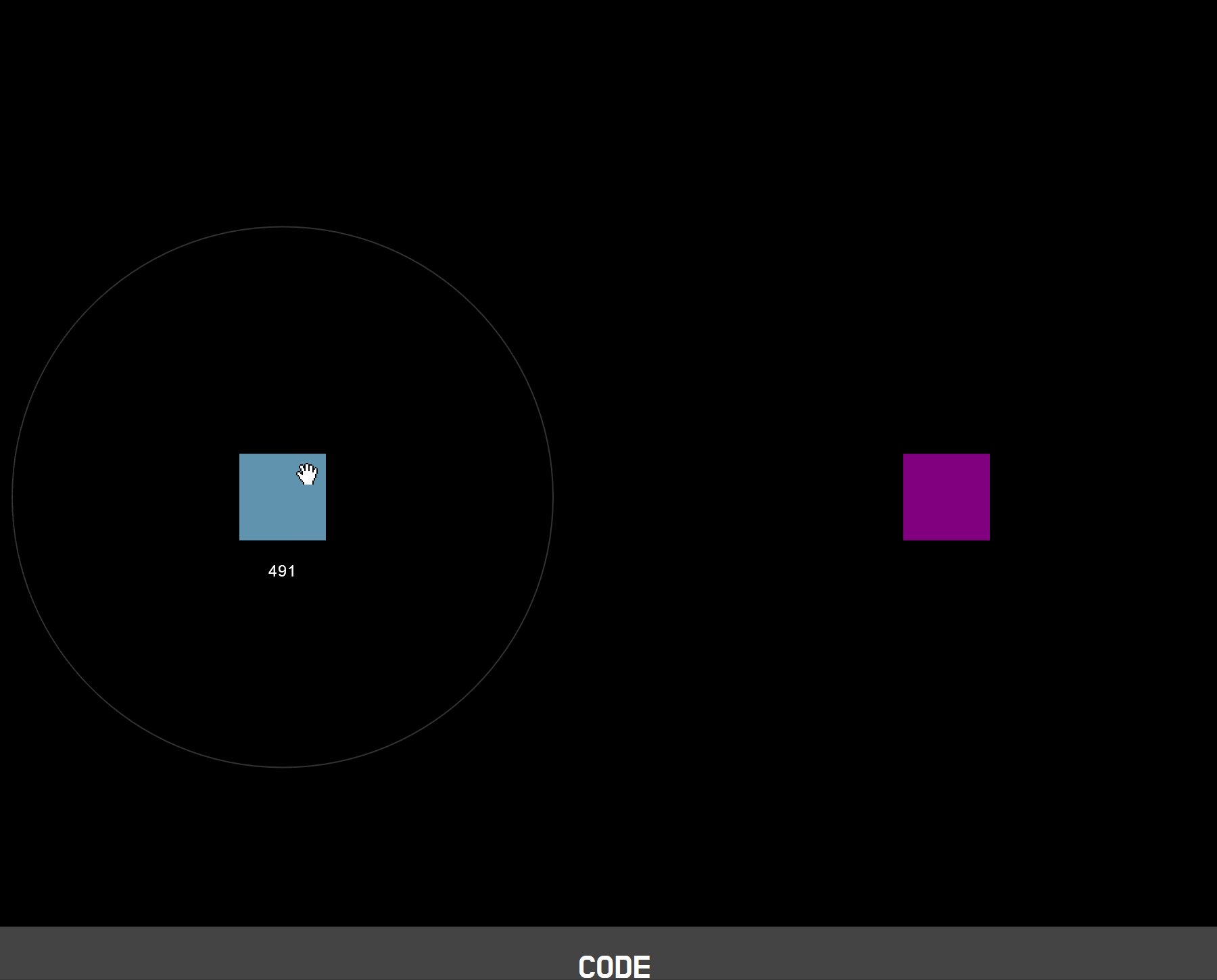
// Love at first sight
if (me.getDistanceTo(you.position) < 200) {
me.setFeelings({
inLove: true,
});
}
It is not functional. It is currently not meant for machines. It is meant for you to read and understand.
If you got the message of the poem, you actually understood a piece of JavaScript code, which you might have compared to the English language.
Now you might ask yourself: I understand this, but why is it written like this? What are the rules (grammar) of this language? What is the meaning of “me” (in a technical sense), and why does this code look so similar to English?
Rules, Vocabulary, And Variables
One of the most important things to understand when learning a programming language is the concept of variables.
Every human language has its rules (grammar) and a lot of vocabulary (pre-defined). Obviously, both of these first need to be learned in order to be able to speak the language.
JavaScript, like many other programming languages, also comes with its own set of rules (e.g. the . between the words or how if statements are written) and its own vocabulary (if, document, window, Event, and so on). These keywords are reserved (or ‘pre-defined’) by JavaScript (and the browser), and each one of them has its specific purpose.
But like I mentioned earlier, a chance to compare the words and sentences you know from the English language is seemingly missing because there are no equivalents.
This is where variables come in; you (the developer) can (or even have to) define the variables in order to make machines and developers understand what something stands for. Variables can take a lot of forms (hence the name): They can be a chain of words and letters (strings), a number, an action (function), or even a collection (array). You name it.
In all languages, there is probably a word for love. You kinda know what it means, but not really, because it is so subjective. But still, there is a word for it.
But in JavaScript, there is no “love,” until you say there is. It can be whatever you want it to be.
var love = {
color: ‘red’,
duration: 365,
loveTarget: ‘cats’,
};
// a simple variable expression,
// where love is an object “{ … }”, a thing
// with some properties (color, duration, loveTarget).
const love2 = {
color: ‘purple’,
duration: ‘forever’,
loveTarget: ‘dogs’,
};
// also a variable expression, where love2 (a constant),
// cannot be redefined / overwritten completely:
// love2 = undefined; // => will not work
// (“undefined” is a pre-defined javascript keyword,
// basically saying “has no value”)
It is crucial to be able to distinguish between what is pre-defined in JavaScript (JavaScript rules and vocabulary), and what is actually custom defined by the developer (also known as ‘application logic’ or ‘business logic’).
Returning to the poem written above:
// Love at first sight
if (me.getDistanceTo(you.position) < 200) {
me.setFeelings({
inLove: true,
});
}
These expressions come from the following JavaScript vocabulary/ruleset:
if (...) { ... }
// if statement: when ... is met, do things in { ... }
{
inLove: true,
}
// an "object" with some info, some thing in the world.
// can contain other info, and "skills" (functions).
// "inLove" is a custom property,
// "true" is pre-defined in javascript, (meaning: "yes")
// and the value of "inLove".
.
// needed to access an objects property "my name: me.name"
getDistanceTo()
// an expression to "call" a function (a "skill").
// getDistanceTo is custom (not JavaScript), and a function,
// so it can be executed / called upon with the "()" after.
// sometimes you can pass arguments in those brackets (like "position")
// to change the outcome of a function.
me // an object, some thing in the world
you // an object, some thing in the world
position // an info about "you", accessed by the "."
getDistanceTo // a skill of me, accessed by the "."
getDistanceTo() // the skill, with javascript grammar telling: do it.
getDistanceTo(position) // same, but do it with "position".
setFeelings // another skill of me, accessed by the "."
setFeelings({ inLove: true }); // the skill, with some instructions (an object).
// This is how the definition of a being (me/you) could look like
var me = {
position: {x: 0, y: 0} // some coordinates, maybe
getDistanceTo: function(position) {
// calculate the distance, relative to own position
},
setFeelings: function(feelings) {
// handle those feelings...
}
}
var you = {
position: {x: 0, y: 0} // some coordinates, maybe
}
// the poem itself
if (me.getDistanceTo(you.position) < 200) {
me.setFeelings({
inLove: true,
});
}

Further Reading
- Event Calendars For Web Made Easy With These Commercial Options
- A Simple Guide To Retrieval Augmented Generation Language Models
- Five-Second Testing: Taking A Closer Look At First Impressions (Case Study)
- CSS Scroll Snapping Aligned With Global Page Layout: A Full-Width Slider Case Study




 Register for free to attend Axe-con
Register for free to attend Axe-con Celebrating 10 million developers
Celebrating 10 million developers SurveyJS: White-Label Survey Solution for Your JS App
SurveyJS: White-Label Survey Solution for Your JS App
 Agent Ready is the new Headless
Agent Ready is the new Headless

